Introducing Snapshot Compare for Tiptap
Tiptap is the perfect developer tool, designed for creating a wide variety of content editing use cases. Its architecture allows for endless customization and seamless integration with different technologies. From building rich text editors to full-featured website builders, Tiptap offers possibilities that developers may not have even considered.

What are Tiptap experiments?
With a new series of more extensive Tiptap Experiments, we’re launching a channel to showcase what’s possible with Tiptap and inspire web developers to explore its full potential. We want to:
- explore, test and build new things as a proof-of-concept
- discover new features for Tiptap based on these experiments
- explain how we built each experiment
First experiment: Advanced collaboration
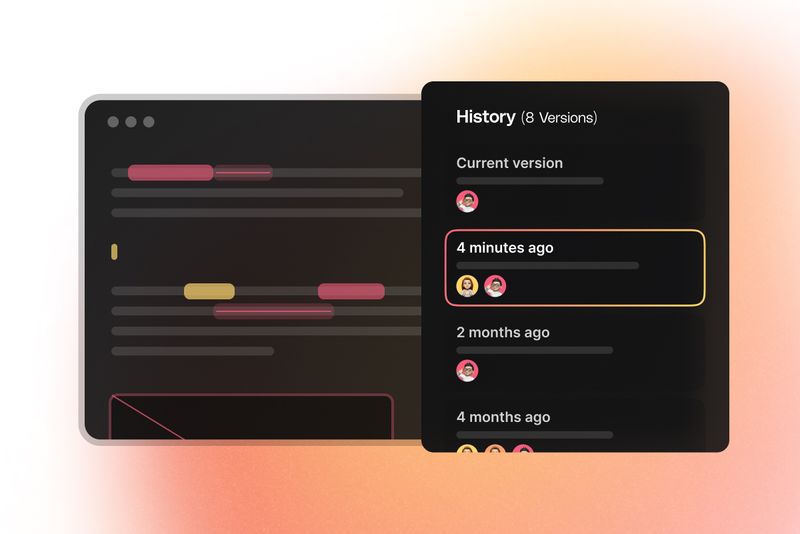
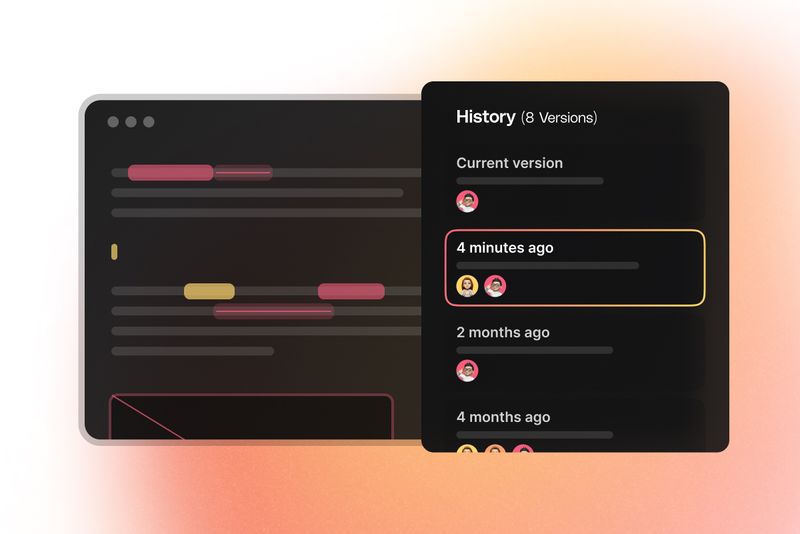
Our first experiment demonstrates an editor that combines different collaboration methods to improve team productivity and communication.
Here are some of the features we’re exploring:
- 👆 Live cursors: With some UI gimmicks to make things lively.
- 💬 Cursor chat: Similar to what you might know from Figma.
- 📞 Call feature: Use WebRTC to talk with other users right inside the document.
- 🎉 Queued user actions: Like the confetti at the end of the video for a fun touch.
- 🛠️ Bonus: A simple drag-and-drop site builder in the editor.
We will be taking a closer look at this example in our upcoming experiments series of articles, and will be releasing a live demo later, as there is still work to be done to ensure it is robust and compatible with different browsers and devices.
We’d love to hear from you
We’re excited to hear what you think about our Advanced Collaboration experiment. Join our Discord community to share and discuss your feedback!